1
/
の
6
Toyster Universe
6個の木製卵のおもちゃキッチンごっこ遊び
6個の木製卵のおもちゃキッチンごっこ遊び
通常価格
$17.90 SGD
通常価格
$0.90 SGD
セール価格
$17.90 SGD
単価
/
あたり
配送料はチェックアウト時に計算されます。
受取状況を読み込めませんでした
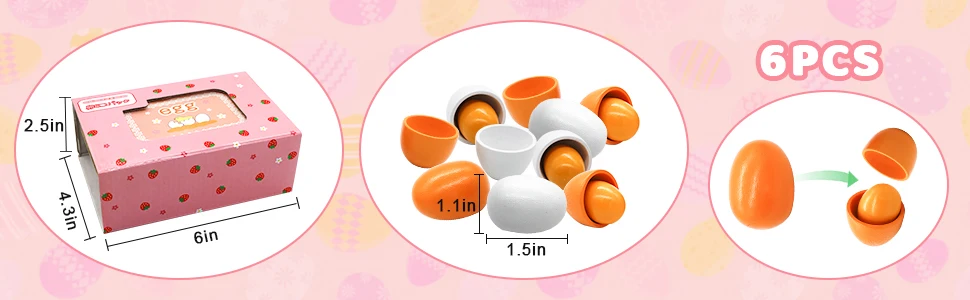
【イースターエッグおもちゃ】: パッケージには、ギフトボックス付きの卵パックに入った木製の遊び用卵が6個入っています。黄色の卵3個と白い卵3個。卵3個は卵黄と殻で3つの部分に分けることができます。キッチンごっこ遊びに最適です。
【アイデアごっこ遊びキッチンギフト】: お子様が友達と一緒に遊ぶのに最適なおもちゃの食べ物で、装飾的な部屋の小物にもなります。クリスマスには、子供たちは木製の卵に文字を書いたり絵を描いたりできます。これらのカラフルな卵を使って、大きな芝生で素晴らしいチームゲームを始めましょう。また、子供たちへの素敵なイースターギフトで、イースターエッグのおもちゃに好きなものを描くことができます。
【知育キッチンおもちゃ食品】: 卵キッチンおもちゃは赤ちゃんの注意を引き、より楽しく、想像力と創造力を刺激します。単独でも、おままごとキッチンの一部としても、楽しく教育的です。この商品は頑丈で耐久性があります。カートンは非常にリアルです。食料品の買い物スキルを教えるのに使用でき、卵への執着に役立ちます。お子様が朝に卵を割るのを手伝うのが好きなら、これは完璧な妥協案です。
【高品質】: このごっこ遊び用卵は高品質の無垢材で作られており、環境に優しく、お子様にも無害です。美しく塗装されたピースは、リアルなディテールが特徴です。想像力豊かな遊びに飢えた3歳以上のお子様はきっと満足します。
【アイデアごっこ遊びキッチンギフト】: お子様が友達と一緒に遊ぶのに最適なおもちゃの食べ物で、装飾的な部屋の小物にもなります。クリスマスには、子供たちは木製の卵に文字を書いたり絵を描いたりできます。これらのカラフルな卵を使って、大きな芝生で素晴らしいチームゲームを始めましょう。また、子供たちへの素敵なイースターギフトで、イースターエッグのおもちゃに好きなものを描くことができます。
【知育キッチンおもちゃ食品】: 卵キッチンおもちゃは赤ちゃんの注意を引き、より楽しく、想像力と創造力を刺激します。単独でも、おままごとキッチンの一部としても、楽しく教育的です。この商品は頑丈で耐久性があります。カートンは非常にリアルです。食料品の買い物スキルを教えるのに使用でき、卵への執着に役立ちます。お子様が朝に卵を割るのを手伝うのが好きなら、これは完璧な妥協案です。
【高品質】: このごっこ遊び用卵は高品質の無垢材で作られており、環境に優しく、お子様にも無害です。美しく塗装されたピースは、リアルなディテールが特徴です。想像力豊かな遊びに飢えた3歳以上のお子様はきっと満足します。
製品説明
.aplus-v2 {
表示ブロック;
左マージン: 自動;
右マージン: 自動;
}
.aplus-v2 .aplus-3p-固定幅 {
幅: 970ピクセル;
}
.aplus-v2 .aplus-3p-固定幅.aplus-モジュールラッパー {
左マージン: 自動;
右マージン: 自動;
}.aplus-v2 {
表示ブロック;
左マージン:自動;
右マージン:自動;
単語折り返し: 単語を区切る;
オーバーフローラップ: 単語区切り;
単語区切り: 単語区切り;
}
/* 技術仕様ではテーブルレイアウトが崩れるのでこれを元に戻します */
.aplus-v2 .aplus-standard .aplus-tech-spec-table { 単語区切り: 初期; }
.aplus-v2 .aplus-standard .aplus-module-wrapper {text-align:inherit; display:block; margin-right:auto;margin-left:auto;}
.aplus-v2 .aplus-standard.aplus-module.module-1、
.aplus-v2 .aplus-standard.aplus-module.module-2、
.aplus-v2 .aplus-standard.aplus-module.module-3、
.aplus-v2 .aplus-standard.aplus-module.module-4、
.aplus-v2 .aplus-standard.aplus-module.module-6、
.aplus-v2 .aplus-standard.aplus-module.module-7、
.aplus-v2 .aplus-standard.aplus-module.module-8、
.aplus-v2 .aplus-standard.aplus-module.module-9、
.aplus-v2 .aplus-standard.aplus-module.module-10、
.aplus-v2 .aplus-standard.aplus-module.module-11、
.aplus-v2 .aplus-standard.aplus-module.module-12{下部のパディング:12px; 下部のマージン:12px;}
.aplus-v2 .aplus-standard.aplus-module:last-child{border-bottom:none}
.aplus-v2 .aplus-standard.aplus-module {最小幅:979px;}
/* 詳細ページの AUI をオーバーライドするために必要な aplus css */
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes {border:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {背景:なし;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td.selected {background-color:#ffd;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td:first-child {background:#f7f7f7; font-weight:bold;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {background:none; border-right:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered tr td、.aplus-v2 .aplus-standard .aplus-module table.aplus-chart.a-bordered tr th {border-bottom:1px 点線 #999;}
/* A+ テンプレート - 一般的なモジュール CSS */
.aplus-v2 .aplus-standard .apm-top {高さ:100%; 垂直位置揃え:上;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-top {左パディング: 0px; 右パディング: 3px}
.aplus-v2 .aplus-standard .apm-center {高さ:100%; 垂直位置揃え:中央; テキスト位置揃え:中央;}
.aplus-v2 .aplus-standard .apm-row {幅:100%; 表示:インラインブロック;}
.aplus-v2 .aplus-standard .apm-wrap {幅:100%;}
.aplus-v2 .aplus-standard .apm-fixed-width {width:969px;}
.aplus-v2 .aplus-standard .apm-floatleft {float:left;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float:right;}
.aplus-v2 .aplus-standard .apm-floatright {float:right;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatright {float:left;}
.aplus-v2 .aplus-standard .apm-floatnone {float:none;}
.aplus-v2 .aplus-standard .apm-spacing img {border:none;}
.aplus-v2 .aplus-standard .apm-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px;width: 300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float: right; margin-right: 0px; margin-left:20px;}
.aplus-v2 .aplus-standard .apm-centerimage {テキスト配置: center; 幅:300px; 表示:block; 下部マージン:10px;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {最小幅:359px; 表示:ブロック}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol {margin-left: 334px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {margin-left: 0px; margin-right: 334px;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:right; width:230px; padding-left:30px; margin-left:30px; border-left:1px solid #dddddd;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float: left; padding-left: 0px; padding-right:30px; margin-left:0px; margin-right:30px; border-left:0px; border-right:1px solid #dddddd;}
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {幅:709px; 表示:ブロック;}
.aplus-v2 .aplus-standard .apm-lefthalfcol {幅:480px; パディング右:30px; 表示:ブロック; フロート:左;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefthalfcol {padding-left:30px; float:right;}
.aplus-v2 .aplus-standard .apm-righthalfcol {幅:480px; 表示:ブロック; フロート:左;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-righthalfcol {float:right;}
.aplus-v2 .aplus-standard .apm-eventhirdcol {幅:300px; 表示:ブロック;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table {境界線の間隔: 0px 0px; 境界線の折りたたみ: 折りたたみ;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {垂直位置揃え: top;}
.aplus-v2 .aplus-standard .apm-fourthcol {幅:220px; フロート:left;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {float:right;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {位置:相対;}
.aplus-v2 .aplus-standard .apm-fourthcol img {display:block; margin:0 auto;}
.aplus-v2 .aplus-standard .apm-fourthcol-table {border-spacing: 0px 0px; border-collapse: collapse;}
.aplus-v2 .aplus-standard .apm-fourthcol-table tr td {垂直位置揃え: top;}
.aplus-v2 .aplus-standard .apm-listbox {幅:100%;}
.aplus-v2 .aplus-standard .apm-iconheader {float:left; padding-left:10px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-iconheader {float:right; padding-left:0px; padding-right: 10px}
.aplus-v2 .aplus-standard .apm-spacing ul:last-child、.aplus-v2 .aplus-standard ol:last-child {margin-bottom:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul、.aplus-v2 .aplus-standard ol {パディング:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul {margin:0 0 18px 18px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 18px 18px 0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li、.aplus-v2 .aplus-standard ol li {word-wrap:break-word; margin:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li {margin:0 !important;}
/* A+ テンプレート - モジュール 1 特定の CSS */
.aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {display:inline-block; width:359px;}
/* A+ テンプレート - モジュール 2/3 固有の CSS */
.aplus-v2 .aplus-standard .apm-sidemodule {text-align:left; margin:0 auto; width:970px; padding:0; background-color:#ffffff; position:relative;}
.aplus-v2 .aplus-standard .apm-sidemodule {text-align:inherit;}
.aplus-v2 .aplus-standard .apm-sidemodule-textright {位置:相対; 表示:テーブルセル; 垂直位置揃え:中央; パディング左:40px; 高さ:300px; 最大高さ:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textright {パディング左:0px; パディング右:40px;}
.aplus-v2 .aplus-standard .apm-sidemodule-textleft {位置:相対; 表示:テーブルセル; 垂直位置揃え:中央; 高さ:300px; 最大高さ:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {padding-left:0px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {位置:相対; フロート:左; 表示:ブロック;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:right;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {位置:相対; フロート:右; 表示:ブロック;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {float:left;}
/* A+ テンプレート - モジュール 4 固有の CSS */
.aplus-v2 .aplus-standard.aplus-module.module-4 th {パディング: 0px; パディング右:30px; 幅:220px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th {パディング左: 30px; パディング右: 0px;}
.aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-right:0px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-left: 0px}
/* A+ テンプレート - モジュール 5 固有の CSS */
.aplus-v2 .aplus-standard .apm-tablemodule {text-align:left; margin:0 auto; width:970px; display:table;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {border-bottom:1px solid #dddddd; width: 970px; left:4%;table-layout: fixed}
.aplus-v2 .aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid #dddddd; padding:8px 14px 6px !important; background-color:#f7f7f7; font-weight:normal; color:#626262; float:none !important; margin-right:0; text-align:center; width:106px;}
.aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px !important; padding-left:14px; padding-bottom:8px; border-top:1px solid #dddddd; border-bottom:1px solid #dddddd; text-align:center;width:inherit!important}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected {background-color:#fff5ec;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell span {word-wrap:break-word;}
.aplus-v2 .aplus-standard .apm-tablemodule-keyhead {border-right:1px solid #dddddd;}
.aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead {border:0 !important; width:18%;}
.aplus-v2 .aplus-standard .apm-tablemodule-image {background-color:#FFFFFF; padding:0 !important; text-align:center; overflow:hidden; vertical-align:bottom;}
.aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img {max-width:none !important;}
.aplus-v2 .aplus-standard テーブル.apm-tablemodule-table {マージン下部: 6px!重要;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table th {padding-bottom:8px; text-align:center;}
.aplus-v2 .aplus-standard .apm-checked {text-align:center;}
/* A+ テンプレート - モジュール 6 固有の CSS */
.aplus-v2 .aplus-standard .apm-hovermodule {text-align:left; margin:0 auto; width:970px; padding: 0; background-color:#ffffff; position:relative;}
.aplus-v2 .aplus-standard .apm-hovermodule {text-align:inherit;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides {背景色:#ffffff; 幅:970px; 高さ:300px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margin-left:345px; position:absolute; z-index:25;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margin-left:0px; margin-right:345px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {padding-top: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {左: 0px; 右:345px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage {vertical-align:top; display: inline-block; width:80px; cursor:pointer; margin-right:35px; padding:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {margin-right:0px; margin-left:35px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-bg {背景色:#ffffff; 幅:80px; 高さ:80px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-right:0 !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-left:0 !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage {テキスト変換:大文字; フォントサイズ:11px; フォントの太さ:太字;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a:hover {テキスト装飾:なし; 色:#333333 !重要;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage 画像 {border:1px solid #888888;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon:hover {不透明度:1 !重要; フィルター:アルファ(不透明度=100) !重要;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon img {不透明度:0.3; フィルター:アルファ(不透明度=30);}
.aplus-v2 .aplus-standard .apm-hovermodule-image {位置:絶対; 左:0; z-index: 1;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-image {right:0;}
/* A+ テンプレート - モジュール 9 固有の CSS */
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {パディング: 0 35px 0 0; 幅:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {パディング: 0 0 0 35px; 幅:300px;}
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center:last-of-type {padding:0px;}
/*A+ テンプレート - モジュール 11/12 固有の CSS */
.aplus-v2 .aplus-standard .apm-heromodule-textright {align-self:center; right:50px; margin-left:auto; padding:15px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(0,0,0); background-color:rgba(0,0,0,0.7);color:white; width:250px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-heromodule-textright {left: 50px; right:auto; margin-left:0; margin-right:auto;}
.aplus-v2 .aplus-standard .apm-heromodule-textright h3,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul、
.aplus-v2 .aplus-standard .apm-heromodule-textright ol、
.aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-list-item,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol .a-list-item {color:white}
.aplus-v2 .aplus-standard.module-12 .textright {align-self:center; right:50px; margin-left:auto; padding:15px; color:black; width:250px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(255,255,255); background-color:rgba(255,255,255,0.7);}
html[dir='rtl'] .aplus-v2 .aplus-standard.module-12 .textright {左: 50px; 右:自動; 左余白:0; 右余白:自動;}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image、.aplus-v2 .aplus-standard.module-11 .apm-hero-image{float:none}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image img、.aplus-v2 .aplus-standard.module-11 .apm-hero-image img{位置:絶対}
.aplus-v2 .aplus-standard.module-12 .apm-hero-text、.aplus-v2 .aplus-standard.module-11 .apm-hero-text{位置:相対}
.aplus-v2 .aplus-standard.module-11 .aplus-module-content、.aplus-v2 .aplus-standard.module-12 .aplus-module-content{最小高さ:300px; 表示: flex}
/* モジュール 13 テキスト */
.aplus-v2 .aplus-standard .aplus-module-13 {
パディング: 40px 0;
最大幅: 979px;
}
.aplus-v2 .aplus-standard .aplus-module-13 .aplus-13-heading-text {
パディング下部: 10px;
}
.aplus-v2 .aplus-standard .aplus-module-13 p {
テキスト配置: 左;
パディング下部: 10px;
}
.aplus-v2 .aplus-standard .aplus-module-13 p {
テキスト配置: 継承;
}
@media (最大幅: 800px) {
/* メインメディアクエリ */
.aplus-v2 .aplus-standard .acs-ux-wrapfix {幅:100%;}
.aplus-v2 .aplus-standard .aplus-module-wrapper {幅:100%;}
.aplus-v2 .aplus-standard .apm-leftimage {float:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .acs-ux-wrapfix {幅:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .aplus-module-wrapper {width:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol {margin-left: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {margin-left: 0px; margin-right: 14px;}
/* モジュール1 メディアクエリ */
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:なし; 幅:100%; マージン:0;}
.aplus-v2 .aplus-standard .apm-leftimage p {display:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {float:なし; 幅:100%;}
.aplus-v2 .aplus-standard .apm-listbox {幅:100%;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
.aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {display:block; margin:auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage p {display:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; width:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-listbox {幅:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {display:block; margin:auto;}
/* モジュール2/3 メディアクエリ */
.aplus-v2 .aplus-standard .apm-sidemodule {幅:100%; 高さ:自動;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {幅:100%; 位置:相対; 表示:ブロック; 下部マージン:15px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {display:block; margin:0 auto;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {幅:100%; 位置:相対; 表示:ブロック; 下部マージン:15px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright img {display:block; margin:0 auto;}
.aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule {幅:100%; 高さ:自動;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {幅:100%; 位置:相対; 表示:ブロック; 下部マージン:15px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {display:block; margin:0 auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {幅:100%; 位置:相対; 表示:ブロック; 下部マージン:15px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {display:block; margin:0 auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
/* モジュール4 メディアクエリ */
.aplus-v2 .aplus-standard .apm-fourthcol {マージン:0; パディング下部:23px; 幅:100%; フロート:なし;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {height:inherit;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {マージン:0; パディング下部:23px; 幅:100%; フロート:なし;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {height:inherit;}
/* モジュール5 メディアクエリ */
.aplus-v2 .aplus-standard テーブル.apm-table モジュール テーブル {幅:100%;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell {幅:auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard テーブル.apm-table モジュールテーブル {幅:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {width:auto;}
}
/* aui ハック */
.aplus-v2 .aplus-standard * {-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;position: relative;padding: 14px 18px;}
.aplus-v2 .aplus-standard .a-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px #ddd solid;background-color: white;}
.aplus-v2 .aplus-standard .a-color-alternate-background {背景色: #f3f3f3!重要;}
.aplus-v2 .aplus-standard .a-section {マージン下部: 12px;}
.aplus-v2 .aplus-standard .a-size-base {フォントサイズ: 13px!重要;行の高さ: 19px!重要;}
.aplus-v2 .aplus-standard .a-spacing-base、.aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base {margin-bottom: 14px!important;}
.aplus-v2 .aplus-standard .a-spacing-large、.aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large {margin-bottom: 22px!important;}
.aplus-v2 .aplus-standard .a-spacing-mini、.aplus-v2 .aplus-standard .a-ws .a-ws-spacing-mini {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard .a-spacing-small、.aplus-v2 .aplus-standard .a-ws .a-ws-spacing-small {margin-bottom: 10px!important;}
.aplus-v2 .aplus-standard a、.aplus-v2 .aplus-standard a:visited、.aplus-v2 .aplus-standard a:active、.aplus-v2 .aplus-standard a:link {テキスト装飾: なし;}
.aplus-v2 .aplus-standard a:hover {テキスト装飾: 下線;カーソル: ポインター;}
.aplus-v2 .aplus-standard h1、.aplus-v2 .aplus-standard h2、.aplus-v2 .aplus-standard h3、.aplus-v2 .aplus-standard h4 {フォント ファミリ: Arial、sans-serif;テキスト レンダリング: optimizeLegibility;パディング ボトム: 4px;}
.aplus-v2 .aplus-standard h1、.aplus-v2 .aplus-standard h2、.aplus-v2 .aplus-standard h3、.aplus-v2 .aplus-standard h4 {フォント ファミリ: 継承;}
.aplus-v2 .aplus-standard h1、.aplus-v2 .aplus-standard h2、.aplus-v2 .aplus-standard h3、.aplus-v2 .aplus-standard h4、.aplus-v2 .aplus-standard h5、.aplus-v2 .aplus-standard h6 {パディング: 0;マージン: 0;}
.aplus-v2 .aplus-standard h3{フォントの太さ: 太字;フォントサイズ: 17px;行の高さ: 1.255;}
.aplus-v2 .aplus-standard h4 {フォントの太さ: normal;フォントのサイズ: 17px;行の高さ: 1.255;}
.aplus-v2 .aplus-standard h5 {フォントの太さ: 太字;フォントサイズ: 13px;行の高さ: 19px;}
.aplus-v2 .aplus-standard img {垂直位置: 上;最大幅: 100%;}
.aplus-v2 .aplus-standard p {パディング: 0;マージン: 0 0 14px 0;}
.aplus-v2 .aplus-standard ul li {リストスタイル: disc;}
.aplus-v2 .aplus-standard ul {マージン: 0 0 18px 18px;}
.aplus-v2 .aplus-standard ul、.aplus-v2 .aplus-standard ol {パディング: 0;}
.aplus-v2 .aplus-standard ul:last-child、.aplus-v2 .aplus-standard ol:last-child {margin-bottom: 0!important;}
.aplus-v2 .aplus-standard .read-more-arrow-placeholder {text-align: right; cursor: point; display:none;}
表示ブロック;
左マージン: 自動;
右マージン: 自動;
}
.aplus-v2 .aplus-3p-固定幅 {
幅: 970ピクセル;
}
.aplus-v2 .aplus-3p-固定幅.aplus-モジュールラッパー {
左マージン: 自動;
右マージン: 自動;
}.aplus-v2 {
表示ブロック;
左マージン:自動;
右マージン:自動;
単語折り返し: 単語を区切る;
オーバーフローラップ: 単語区切り;
単語区切り: 単語区切り;
}
/* 技術仕様ではテーブルレイアウトが崩れるのでこれを元に戻します */
.aplus-v2 .aplus-standard .aplus-tech-spec-table { 単語区切り: 初期; }
.aplus-v2 .aplus-standard .aplus-module-wrapper {text-align:inherit; display:block; margin-right:auto;margin-left:auto;}
.aplus-v2 .aplus-standard.aplus-module.module-1、
.aplus-v2 .aplus-standard.aplus-module.module-2、
.aplus-v2 .aplus-standard.aplus-module.module-3、
.aplus-v2 .aplus-standard.aplus-module.module-4、
.aplus-v2 .aplus-standard.aplus-module.module-6、
.aplus-v2 .aplus-standard.aplus-module.module-7、
.aplus-v2 .aplus-standard.aplus-module.module-8、
.aplus-v2 .aplus-standard.aplus-module.module-9、
.aplus-v2 .aplus-standard.aplus-module.module-10、
.aplus-v2 .aplus-standard.aplus-module.module-11、
.aplus-v2 .aplus-standard.aplus-module.module-12{下部のパディング:12px; 下部のマージン:12px;}
.aplus-v2 .aplus-standard.aplus-module:last-child{border-bottom:none}
.aplus-v2 .aplus-standard.aplus-module {最小幅:979px;}
/* 詳細ページの AUI をオーバーライドするために必要な aplus css */
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes {border:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {背景:なし;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td.selected {background-color:#ffd;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td:first-child {background:#f7f7f7; font-weight:bold;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {background:none; border-right:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered tr td、.aplus-v2 .aplus-standard .aplus-module table.aplus-chart.a-bordered tr th {border-bottom:1px 点線 #999;}
/* A+ テンプレート - 一般的なモジュール CSS */
.aplus-v2 .aplus-standard .apm-top {高さ:100%; 垂直位置揃え:上;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-top {左パディング: 0px; 右パディング: 3px}
.aplus-v2 .aplus-standard .apm-center {高さ:100%; 垂直位置揃え:中央; テキスト位置揃え:中央;}
.aplus-v2 .aplus-standard .apm-row {幅:100%; 表示:インラインブロック;}
.aplus-v2 .aplus-standard .apm-wrap {幅:100%;}
.aplus-v2 .aplus-standard .apm-fixed-width {width:969px;}
.aplus-v2 .aplus-standard .apm-floatleft {float:left;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float:right;}
.aplus-v2 .aplus-standard .apm-floatright {float:right;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatright {float:left;}
.aplus-v2 .aplus-standard .apm-floatnone {float:none;}
.aplus-v2 .aplus-standard .apm-spacing img {border:none;}
.aplus-v2 .aplus-standard .apm-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px;width: 300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float: right; margin-right: 0px; margin-left:20px;}
.aplus-v2 .aplus-standard .apm-centerimage {テキスト配置: center; 幅:300px; 表示:block; 下部マージン:10px;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {最小幅:359px; 表示:ブロック}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol {margin-left: 334px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {margin-left: 0px; margin-right: 334px;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:right; width:230px; padding-left:30px; margin-left:30px; border-left:1px solid #dddddd;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float: left; padding-left: 0px; padding-right:30px; margin-left:0px; margin-right:30px; border-left:0px; border-right:1px solid #dddddd;}
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {幅:709px; 表示:ブロック;}
.aplus-v2 .aplus-standard .apm-lefthalfcol {幅:480px; パディング右:30px; 表示:ブロック; フロート:左;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefthalfcol {padding-left:30px; float:right;}
.aplus-v2 .aplus-standard .apm-righthalfcol {幅:480px; 表示:ブロック; フロート:左;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-righthalfcol {float:right;}
.aplus-v2 .aplus-standard .apm-eventhirdcol {幅:300px; 表示:ブロック;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table {境界線の間隔: 0px 0px; 境界線の折りたたみ: 折りたたみ;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {垂直位置揃え: top;}
.aplus-v2 .aplus-standard .apm-fourthcol {幅:220px; フロート:left;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {float:right;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {位置:相対;}
.aplus-v2 .aplus-standard .apm-fourthcol img {display:block; margin:0 auto;}
.aplus-v2 .aplus-standard .apm-fourthcol-table {border-spacing: 0px 0px; border-collapse: collapse;}
.aplus-v2 .aplus-standard .apm-fourthcol-table tr td {垂直位置揃え: top;}
.aplus-v2 .aplus-standard .apm-listbox {幅:100%;}
.aplus-v2 .aplus-standard .apm-iconheader {float:left; padding-left:10px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-iconheader {float:right; padding-left:0px; padding-right: 10px}
.aplus-v2 .aplus-standard .apm-spacing ul:last-child、.aplus-v2 .aplus-standard ol:last-child {margin-bottom:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul、.aplus-v2 .aplus-standard ol {パディング:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul {margin:0 0 18px 18px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 18px 18px 0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li、.aplus-v2 .aplus-standard ol li {word-wrap:break-word; margin:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li {margin:0 !important;}
/* A+ テンプレート - モジュール 1 特定の CSS */
.aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {display:inline-block; width:359px;}
/* A+ テンプレート - モジュール 2/3 固有の CSS */
.aplus-v2 .aplus-standard .apm-sidemodule {text-align:left; margin:0 auto; width:970px; padding:0; background-color:#ffffff; position:relative;}
.aplus-v2 .aplus-standard .apm-sidemodule {text-align:inherit;}
.aplus-v2 .aplus-standard .apm-sidemodule-textright {位置:相対; 表示:テーブルセル; 垂直位置揃え:中央; パディング左:40px; 高さ:300px; 最大高さ:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textright {パディング左:0px; パディング右:40px;}
.aplus-v2 .aplus-standard .apm-sidemodule-textleft {位置:相対; 表示:テーブルセル; 垂直位置揃え:中央; 高さ:300px; 最大高さ:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {padding-left:0px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {位置:相対; フロート:左; 表示:ブロック;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:right;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {位置:相対; フロート:右; 表示:ブロック;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {float:left;}
/* A+ テンプレート - モジュール 4 固有の CSS */
.aplus-v2 .aplus-standard.aplus-module.module-4 th {パディング: 0px; パディング右:30px; 幅:220px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th {パディング左: 30px; パディング右: 0px;}
.aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-right:0px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-left: 0px}
/* A+ テンプレート - モジュール 5 固有の CSS */
.aplus-v2 .aplus-standard .apm-tablemodule {text-align:left; margin:0 auto; width:970px; display:table;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {border-bottom:1px solid #dddddd; width: 970px; left:4%;table-layout: fixed}
.aplus-v2 .aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid #dddddd; padding:8px 14px 6px !important; background-color:#f7f7f7; font-weight:normal; color:#626262; float:none !important; margin-right:0; text-align:center; width:106px;}
.aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px !important; padding-left:14px; padding-bottom:8px; border-top:1px solid #dddddd; border-bottom:1px solid #dddddd; text-align:center;width:inherit!important}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected {background-color:#fff5ec;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell span {word-wrap:break-word;}
.aplus-v2 .aplus-standard .apm-tablemodule-keyhead {border-right:1px solid #dddddd;}
.aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead {border:0 !important; width:18%;}
.aplus-v2 .aplus-standard .apm-tablemodule-image {background-color:#FFFFFF; padding:0 !important; text-align:center; overflow:hidden; vertical-align:bottom;}
.aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img {max-width:none !important;}
.aplus-v2 .aplus-standard テーブル.apm-tablemodule-table {マージン下部: 6px!重要;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table th {padding-bottom:8px; text-align:center;}
.aplus-v2 .aplus-standard .apm-checked {text-align:center;}
/* A+ テンプレート - モジュール 6 固有の CSS */
.aplus-v2 .aplus-standard .apm-hovermodule {text-align:left; margin:0 auto; width:970px; padding: 0; background-color:#ffffff; position:relative;}
.aplus-v2 .aplus-standard .apm-hovermodule {text-align:inherit;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides {背景色:#ffffff; 幅:970px; 高さ:300px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margin-left:345px; position:absolute; z-index:25;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margin-left:0px; margin-right:345px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {padding-top: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {左: 0px; 右:345px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage {vertical-align:top; display: inline-block; width:80px; cursor:pointer; margin-right:35px; padding:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {margin-right:0px; margin-left:35px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-bg {背景色:#ffffff; 幅:80px; 高さ:80px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-right:0 !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-left:0 !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage {テキスト変換:大文字; フォントサイズ:11px; フォントの太さ:太字;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a:hover {テキスト装飾:なし; 色:#333333 !重要;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage 画像 {border:1px solid #888888;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon:hover {不透明度:1 !重要; フィルター:アルファ(不透明度=100) !重要;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon img {不透明度:0.3; フィルター:アルファ(不透明度=30);}
.aplus-v2 .aplus-standard .apm-hovermodule-image {位置:絶対; 左:0; z-index: 1;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-image {right:0;}
/* A+ テンプレート - モジュール 9 固有の CSS */
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {パディング: 0 35px 0 0; 幅:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {パディング: 0 0 0 35px; 幅:300px;}
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center:last-of-type {padding:0px;}
/*A+ テンプレート - モジュール 11/12 固有の CSS */
.aplus-v2 .aplus-standard .apm-heromodule-textright {align-self:center; right:50px; margin-left:auto; padding:15px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(0,0,0); background-color:rgba(0,0,0,0.7);color:white; width:250px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-heromodule-textright {left: 50px; right:auto; margin-left:0; margin-right:auto;}
.aplus-v2 .aplus-standard .apm-heromodule-textright h3,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul、
.aplus-v2 .aplus-standard .apm-heromodule-textright ol、
.aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-list-item,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol .a-list-item {color:white}
.aplus-v2 .aplus-standard.module-12 .textright {align-self:center; right:50px; margin-left:auto; padding:15px; color:black; width:250px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(255,255,255); background-color:rgba(255,255,255,0.7);}
html[dir='rtl'] .aplus-v2 .aplus-standard.module-12 .textright {左: 50px; 右:自動; 左余白:0; 右余白:自動;}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image、.aplus-v2 .aplus-standard.module-11 .apm-hero-image{float:none}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image img、.aplus-v2 .aplus-standard.module-11 .apm-hero-image img{位置:絶対}
.aplus-v2 .aplus-standard.module-12 .apm-hero-text、.aplus-v2 .aplus-standard.module-11 .apm-hero-text{位置:相対}
.aplus-v2 .aplus-standard.module-11 .aplus-module-content、.aplus-v2 .aplus-standard.module-12 .aplus-module-content{最小高さ:300px; 表示: flex}
/* モジュール 13 テキスト */
.aplus-v2 .aplus-standard .aplus-module-13 {
パディング: 40px 0;
最大幅: 979px;
}
.aplus-v2 .aplus-standard .aplus-module-13 .aplus-13-heading-text {
パディング下部: 10px;
}
.aplus-v2 .aplus-standard .aplus-module-13 p {
テキスト配置: 左;
パディング下部: 10px;
}
.aplus-v2 .aplus-standard .aplus-module-13 p {
テキスト配置: 継承;
}
@media (最大幅: 800px) {
/* メインメディアクエリ */
.aplus-v2 .aplus-standard .acs-ux-wrapfix {幅:100%;}
.aplus-v2 .aplus-standard .aplus-module-wrapper {幅:100%;}
.aplus-v2 .aplus-standard .apm-leftimage {float:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .acs-ux-wrapfix {幅:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .aplus-module-wrapper {width:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol {margin-left: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {margin-left: 0px; margin-right: 14px;}
/* モジュール1 メディアクエリ */
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:なし; 幅:100%; マージン:0;}
.aplus-v2 .aplus-standard .apm-leftimage p {display:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {float:なし; 幅:100%;}
.aplus-v2 .aplus-standard .apm-listbox {幅:100%;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
.aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {display:block; margin:auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage p {display:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; width:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-listbox {幅:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {display:block; margin:auto;}
/* モジュール2/3 メディアクエリ */
.aplus-v2 .aplus-standard .apm-sidemodule {幅:100%; 高さ:自動;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {幅:100%; 位置:相対; 表示:ブロック; 下部マージン:15px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {display:block; margin:0 auto;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {幅:100%; 位置:相対; 表示:ブロック; 下部マージン:15px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright img {display:block; margin:0 auto;}
.aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule {幅:100%; 高さ:自動;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {幅:100%; 位置:相対; 表示:ブロック; 下部マージン:15px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {display:block; margin:0 auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {幅:100%; 位置:相対; 表示:ブロック; 下部マージン:15px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {display:block; margin:0 auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
/* モジュール4 メディアクエリ */
.aplus-v2 .aplus-standard .apm-fourthcol {マージン:0; パディング下部:23px; 幅:100%; フロート:なし;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {height:inherit;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {マージン:0; パディング下部:23px; 幅:100%; フロート:なし;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {height:inherit;}
/* モジュール5 メディアクエリ */
.aplus-v2 .aplus-standard テーブル.apm-table モジュール テーブル {幅:100%;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell {幅:auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard テーブル.apm-table モジュールテーブル {幅:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {width:auto;}
}
/* aui ハック */
.aplus-v2 .aplus-standard * {-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;position: relative;padding: 14px 18px;}
.aplus-v2 .aplus-standard .a-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px #ddd solid;background-color: white;}
.aplus-v2 .aplus-standard .a-color-alternate-background {背景色: #f3f3f3!重要;}
.aplus-v2 .aplus-standard .a-section {マージン下部: 12px;}
.aplus-v2 .aplus-standard .a-size-base {フォントサイズ: 13px!重要;行の高さ: 19px!重要;}
.aplus-v2 .aplus-standard .a-spacing-base、.aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base {margin-bottom: 14px!important;}
.aplus-v2 .aplus-standard .a-spacing-large、.aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large {margin-bottom: 22px!important;}
.aplus-v2 .aplus-standard .a-spacing-mini、.aplus-v2 .aplus-standard .a-ws .a-ws-spacing-mini {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard .a-spacing-small、.aplus-v2 .aplus-standard .a-ws .a-ws-spacing-small {margin-bottom: 10px!important;}
.aplus-v2 .aplus-standard a、.aplus-v2 .aplus-standard a:visited、.aplus-v2 .aplus-standard a:active、.aplus-v2 .aplus-standard a:link {テキスト装飾: なし;}
.aplus-v2 .aplus-standard a:hover {テキスト装飾: 下線;カーソル: ポインター;}
.aplus-v2 .aplus-standard h1、.aplus-v2 .aplus-standard h2、.aplus-v2 .aplus-standard h3、.aplus-v2 .aplus-standard h4 {フォント ファミリ: Arial、sans-serif;テキスト レンダリング: optimizeLegibility;パディング ボトム: 4px;}
.aplus-v2 .aplus-standard h1、.aplus-v2 .aplus-standard h2、.aplus-v2 .aplus-standard h3、.aplus-v2 .aplus-standard h4 {フォント ファミリ: 継承;}
.aplus-v2 .aplus-standard h1、.aplus-v2 .aplus-standard h2、.aplus-v2 .aplus-standard h3、.aplus-v2 .aplus-standard h4、.aplus-v2 .aplus-standard h5、.aplus-v2 .aplus-standard h6 {パディング: 0;マージン: 0;}
.aplus-v2 .aplus-standard h3{フォントの太さ: 太字;フォントサイズ: 17px;行の高さ: 1.255;}
.aplus-v2 .aplus-standard h4 {フォントの太さ: normal;フォントのサイズ: 17px;行の高さ: 1.255;}
.aplus-v2 .aplus-standard h5 {フォントの太さ: 太字;フォントサイズ: 13px;行の高さ: 19px;}
.aplus-v2 .aplus-standard img {垂直位置: 上;最大幅: 100%;}
.aplus-v2 .aplus-standard p {パディング: 0;マージン: 0 0 14px 0;}
.aplus-v2 .aplus-standard ul li {リストスタイル: disc;}
.aplus-v2 .aplus-standard ul {マージン: 0 0 18px 18px;}
.aplus-v2 .aplus-standard ul、.aplus-v2 .aplus-standard ol {パディング: 0;}
.aplus-v2 .aplus-standard ul:last-child、.aplus-v2 .aplus-standard ol:last-child {margin-bottom: 0!important;}
.aplus-v2 .aplus-standard .read-more-arrow-placeholder {text-align: right; cursor: point; display:none;}


卵収納ボックス付き
当社のおもちゃの卵には収納ボックスが付属しており、お子様が遊び終わった後に保管スペースとしてお使いいただけます。
この収納ボックスには本物の卵も収納できます。卵を保管する場所が見つからない場合は、本物の卵を傷つけないように、まずお子様の卵パックを借りることもできます。 





共有












