1
/
의
6
Toyster Universe
6pcs 나무 계란 장난감 주방 척 놀이
6pcs 나무 계란 장난감 주방 척 놀이
정가
$17.90 SGD
정가
$0.90 SGD
할인가
$17.90 SGD
단가
/
단위
배송료는 결제 시 계산됩니다.
픽업 사용 가능 여부를 로드할 수 없습니다.
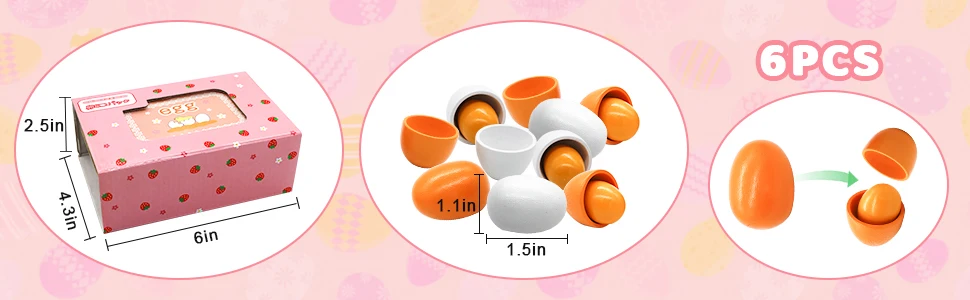
【부활절 달걀 장난감】: 패키지에는 선물 상자가 있는 달걀 상자에 나무 놀이 달걀 6개가 들어 있습니다. 노란색 계란 3개, 흰색 계란 3개. 달걀 3개는 달걀 노른자와 껍질을 포함해 3부분으로 나눌 수 있습니다. 주방 척 놀이에 딱 맞습니다.
【주방 놀이 선물 척 아이디어】: 아이들이 친구들과 함께 놀 수 있을 뿐만 아니라 장식 공간의 장신구로도 사용할 수 있는 훌륭한 장난감 음식입니다. 크리스마스에는 아이들이 나무 달걀에 글을 쓰고 그림을 그릴 수 있으며, 이 알록달록한 달걀을 사용하여 넓은 잔디밭에서 멋진 팀 게임을 시작할 수 있습니다. 아이들을 위한 부활절 선물로도 좋습니다. 부활절 달걀 장난감에 원하는 것을 그릴 수 있습니다.
【교육용 주방 장난감 식품】: 계란 주방 장난감은 아기의 관심을 사로잡고 더 많은 즐거움을 선사하며 상상력과 창의력을 자극할 수 있습니다. 독립형으로 사용하거나 놀이 주방의 일부로 사용하여 재미있고 교육적입니다. 이 품목은 튼튼하고 내구성이 있습니다. 상자는 매우 현실적입니다. 식료품 쇼핑 기술을 가르치는 데 사용할 수 있으며 계란 집착에 도움이 될 수 있습니다. 여러분의 아이들이 아침에 계란 깨는 것을 돕고 싶어한다면 이것이 완벽한 절충안이었습니다!
【고품질】: 고품질의 단단한 나무로 만든 이 놀이 달걀은 환경적으로 안전하고 어린이가 사용할 수 있는 무독성입니다. 아름답게 칠해진 작품은 사실적인 디테일을 갖추고 있습니다. 상상력이 풍부한 놀이에 목마른 3세 이상의 아이들은 분명 만족할 것입니다!
【주방 놀이 선물 척 아이디어】: 아이들이 친구들과 함께 놀 수 있을 뿐만 아니라 장식 공간의 장신구로도 사용할 수 있는 훌륭한 장난감 음식입니다. 크리스마스에는 아이들이 나무 달걀에 글을 쓰고 그림을 그릴 수 있으며, 이 알록달록한 달걀을 사용하여 넓은 잔디밭에서 멋진 팀 게임을 시작할 수 있습니다. 아이들을 위한 부활절 선물로도 좋습니다. 부활절 달걀 장난감에 원하는 것을 그릴 수 있습니다.
【교육용 주방 장난감 식품】: 계란 주방 장난감은 아기의 관심을 사로잡고 더 많은 즐거움을 선사하며 상상력과 창의력을 자극할 수 있습니다. 독립형으로 사용하거나 놀이 주방의 일부로 사용하여 재미있고 교육적입니다. 이 품목은 튼튼하고 내구성이 있습니다. 상자는 매우 현실적입니다. 식료품 쇼핑 기술을 가르치는 데 사용할 수 있으며 계란 집착에 도움이 될 수 있습니다. 여러분의 아이들이 아침에 계란 깨는 것을 돕고 싶어한다면 이것이 완벽한 절충안이었습니다!
【고품질】: 고품질의 단단한 나무로 만든 이 놀이 달걀은 환경적으로 안전하고 어린이가 사용할 수 있는 무독성입니다. 아름답게 칠해진 작품은 사실적인 디테일을 갖추고 있습니다. 상상력이 풍부한 놀이에 목마른 3세 이상의 아이들은 분명 만족할 것입니다!
제품 설명
.aplus-v2 {
디스플레이: 블록;
여백 왼쪽: 자동;
여백 오른쪽: 자동;
}
.aplus-v2 .aplus-3p-고정 너비 {
너비: 970px;
}
.aplus-v2 .aplus-3p-fixed-width.aplus-모듈-래퍼 {
여백 왼쪽: 자동;
여백 오른쪽: 자동;
}.aplus-v2 {
표시:블록;
여백-왼쪽:자동;
여백 오른쪽:자동;
word-wrap: break-word;
오버플로 랩: 중단 단어;
단어 중단: 중단 단어;
}
/* 기술 사양에 대해서는 이 작업을 실행 취소합니다. 테이블 레이아웃이 깨지기 때문입니다 */
.aplus-v2 .aplus-standard .aplus-tech-spec-table { 단어 구분: 초기; }
.aplus-v2 .aplus-standard .aplus-module-wrapper {텍스트 정렬:상속; 표시:블록; 여백-오른쪽:자동;여백-왼쪽:자동;}
.aplus-v2 .aplus-standard.aplus-module.module-1,
.aplus-v2 .aplus-standard.aplus-module.module-2,
.aplus-v2 .aplus-standard.aplus-module.module-3,
.aplus-v2 .aplus-standard.aplus-module.module-4,
.aplus-v2 .aplus-standard.aplus-module.module-6,
.aplus-v2 .aplus-standard.aplus-module.module-7,
.aplus-v2 .aplus-standard.aplus-module.module-8,
.aplus-v2 .aplus-standard.aplus-module.module-9,
.aplus-v2 .aplus-standard.aplus-module.module-10,
.aplus-v2 .aplus-standard.aplus-module.module-11,
.aplus-v2 .aplus-standard.aplus-module.module-12{padding-bottom:12px; 여백 하단:12px;}
.aplus-v2 .aplus-standard.aplus-module:last-child{border-bottom:none}
.aplus-v2 .aplus-standard.aplus-module {최소 너비:979px;}
/* 세부정보 페이지에서 aui를 재정의하려면 추가 CSS가 필요합니다 */
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes {border:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {배경:없음;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td.selected {배경색:#ffd;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td:first-child {배경:#f7f7f7; 글꼴 두께:굵게;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {배경:없음; 국경 오른쪽:없음;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered tr td,.aplus-v2 .aplus-standard .aplus-module table.aplus-chart.a-bordered tr th {border- 하단:1px 점선 #999;}
/* A+ 템플릿 - 일반 모듈 CSS */
.aplus-v2 .aplus-standard .apm-top {높이:100%; 수직 정렬:상단;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-top {패딩-왼쪽: 0px; 패딩 오른쪽: 3px}
.aplus-v2 .aplus-standard .apm-center {높이:100%; 수직 정렬:가운데; 텍스트 정렬:가운데;}
.aplus-v2 .aplus-standard .apm-row {폭:100%; 디스플레이:인라인 블록;}
.aplus-v2 .aplus-표준 .apm-wrap {폭:100%;}
.aplus-v2 .aplus-표준 .apm-고정 폭 {폭:969px;}
.aplus-v2 .aplus-표준 .apm-floatleft {float:left;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float:right;}
.aplus-v2 .aplus-표준 .apm-floatright {float:right;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatright {float:left;}
.aplus-v2 .aplus-표준 .apm-floatnone {float:none;}
.aplus-v2 .aplus-standard .apm-spacing img {경계:없음;}
.aplus-v2 .aplus-표준 .apm-leftimage {float:left; 표시:블록; 오른쪽 여백:20px; 여백 하단:10px;너비: 300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float: 오른쪽; 오른쪽 여백: 0px; 여백 왼쪽:20px;}
.aplus-v2 .aplus-standard .apm-centerimage {텍스트 정렬: 센터; 너비:300px; 표시:블록; 여백 하단:10px;}
.aplus-v2 .aplus-표준 .apm-centerthirdcol {최소 너비:359px; 디스플레이:블록}
.aplus-v2 .aplus-표준 .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {마진-왼쪽: 334px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 0px; 오른쪽 여백: 334px;}
.aplus-v2 .aplus-표준 .apm-rightthirdcol {float:right; 너비:230px; 왼쪽 패딩:30px; 여백-왼쪽:30px; 테두리 왼쪽:1px 단색 #dddddd;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float: 왼쪽; 왼쪽 패딩: 0px; 오른쪽 패딩:30px; 여백-왼쪽:0px; 오른쪽 여백:30px; 테두리 왼쪽:0px; 테두리 오른쪽:1px 솔리드 #dddddd;}
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {너비:709px; 디스플레이:블록;}
.aplus-v2 .aplus-표준 .apm-lefthalfcol {너비:480px; 오른쪽 패딩:30px; 표시:블록; 왼쪽으로 뜨다;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefthalfcol {padding-left:30px; 부동:오른쪽;}
.aplus-v2 .aplus-표준 .apm-righthalfcol {너비:480px; 표시:블록; 왼쪽으로 뜨다;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-righthalfcol {float:right;}
.aplus-v2 .aplus-표준 .apm-eventhirdcol {너비:300px; 디스플레이:블록;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table {테두리 간격: 0px 0px; 국경 붕괴: 붕괴;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {수직 정렬: 상단;}
.aplus-v2 .aplus-표준 .apm-fourthcol {너비:220px; 왼쪽으로 뜨다;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {float:right;}
.aplus-v2 .aplus-표준 .apm-fourthcol .apm-fourthcol-image {위치:상대적;}
.aplus-v2 .aplus-표준 .apm-fourthcol img {디스플레이:블록; 여백:0 자동;}
.aplus-v2 .aplus-standard .apm-fourthcol-table {테두리 간격: 0px 0px; 국경 붕괴: 붕괴;}
.aplus-v2 .aplus-standard .apm-fourthcol-table tr td {수직 정렬: 상단;}
.aplus-v2 .aplus-표준 .apm-listbox {폭:100%;}
.aplus-v2 .aplus-표준 .apm-iconheader {float:왼쪽; 왼쪽 패딩:10px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-iconheader {float:right; 패딩-왼쪽:0px; 패딩 오른쪽: 10px}
.aplus-v2 .aplus-standard .apm-spacing ul:last-child,.aplus-v2 .aplus-standard ol:last-child {margin-bottom:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul,.aplus-v2 .aplus-standard ol {padding:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul {마진:0 0 18px 18px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 18px 18px 0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li,.aplus-v2 .aplus-standard ol li {word-wrap:break-word; 마진:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li {margin:0 !important;}
/* A+ 템플릿 - 모듈 1 특정 CSS */
.aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {display:inline-block; 너비:359px;}
/* A+ 템플릿 - 모듈 2/3 특정 CSS */
.aplus-v2 .aplus-standard .apm-sidemodule {텍스트 정렬:왼쪽; 여백:0 자동; 너비:970px; 패딩:0; 배경색:#ffffff; 위치:상대적;}
.aplus-v2 .aplus-standard .apm-sidemodule {텍스트 정렬:상속;}
.aplus-v2 .aplus-standard .apm-sidemodule-textright {위치:상대적; 디스플레이:테이블 셀; 수직 정렬:가운데; 왼쪽 패딩:40px; 높이:300px; 최대 높이:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textright {padding-left:0px; 오른쪽 패딩: 40px;}
.aplus-v2 .aplus-standard .apm-sidemodule-textleft {위치:상대; 디스플레이:테이블 셀; 수직 정렬:가운데; 높이:300px; 최대 높이:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {padding-left:0px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {위치:상대; 왼쪽으로 뜨다; 디스플레이:블록;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:right;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {위치:상대적; 플로트:오른쪽; 디스플레이:블록;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {float:left;}
/* A+ 템플릿 - 모듈 4 특정 CSS */
.aplus-v2 .aplus-standard.aplus-module.module-4th {패딩: 0px; 오른쪽 패딩:30px; 너비:220px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4th {padding-left: 30px; 패딩 오른쪽: 0px;}
.aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-right:0px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-left: 0px}
/* A+ 템플릿 - 모듈 5 특정 CSS */
.aplus-v2 .aplus-standard .apm-tablemodule {텍스트 정렬:왼쪽; 여백:0 자동; 너비:970px; 디스플레이:테이블;}
.aplus-v2 .aplus-표준 테이블.apm-tablemodule-table {border-bottom:1px solid #dddddd; 너비: 970px; 왼쪽:4%;테이블 레이아웃: 고정}
.aplus-v2 .aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid #dddddd; 패딩:8px 14px 6px !중요; 배경색:#f7f7f7; 글꼴 두께:일반; 색상:#626262; float:없음 !중요; 여백 오른쪽:0; 텍스트 정렬:가운데; 너비:106px;}
.aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px !important; 왼쪽 패딩:14px; 패딩 하단:8px; 테두리 상단:1px 솔리드 #dddddd; 테두리 하단:1px 솔리드 #dddddd; 텍스트 정렬:중심;너비:상속!중요}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected {배경색:#fff5ec;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell 범위 {word-wrap:break-word;}
.aplus-v2 .aplus-standard .apm-tablemodule-keyhead {테두리 오른쪽:1px 솔리드 #dddddd;}
.aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead {경계:0 !중요; 너비:18%;}
.aplus-v2 .aplus-표준 .apm-tablemodule-image {배경색:#FFFFFF; 패딩:0 !중요; 텍스트 정렬:가운데; 오버플로:숨김; 수직 정렬:하단;}
.aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img {max-width:none !important;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table th {padding-bottom:8px; 텍스트 정렬:가운데;}
.aplus-v2 .aplus-standard .apm-checked {text-align:center;}
/* A+ 템플릿 - 모듈 6 특정 CSS */
.aplus-v2 .aplus-standard .apm-hovermodule {텍스트 정렬:왼쪽; 여백:0 자동; 너비:970px; 패딩: 0; 배경색:#ffffff; 위치:상대적;}
.aplus-v2 .aplus-standard .apm-hovermodule {텍스트 정렬:상속;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides {배경색:#ffffff; 너비:970px; 높이:300px;}
.aplus-v2 .aplus-표준 .apm-hovermodule-slides-inner {margin-left:345px; 위치:절대; Z-색인:25;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margin-left:0px; 오른쪽 여백:345px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {패딩 상단: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {왼쪽: 0px; 오른쪽:345px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage {수직 정렬:상단; 디스플레이: 인라인 블록; 너비:80px; 커서:포인터; 여백 오른쪽:35px; 패딩:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {margin-right:0px; 여백 왼쪽:35px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-bg {배경색:#ffffff; 너비:80px; 높이:80px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-right:0 !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-left:0 !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a {text-transform:uppercase; 글꼴 크기:11px; 글꼴 두께:굵게;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a:hover {텍스트 장식:없음; 색상:#333333 !중요;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage img {테두리:1px 솔리드 #888888;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon:hover {불투명도:1 !important; 필터:알파(불투명도=100) !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon img {불투명도:0.3; 필터:알파(불투명도=30);}
.aplus-v2 .aplus-standard .apm-hovermodule-image {위치:절대; 왼쪽:0; Z-색인: 1;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-image {right:0;}
/* A+ 템플릿 - 모듈 9 특정 CSS */
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {패딩: 0 35px 0 0; 너비:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {패딩: 0 0 0 35px; 너비:300px;}
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center:last-of-type {패딩:0px;}
/*A+ 템플릿 - 모듈 11/12 특정 CSS */
.aplus-v2 .aplus-standard .apm-heromodule-textright {align-self:center; 오른쪽:50px; 여백 왼쪽:자동; 패딩:15px; 필터: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); 배경색: rgb(0,0,0); 배경색:rgba(0,0,0,0.7);색상:흰색; 너비:250px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-heromodule-textright {왼쪽: 50px; 오른쪽:자동; 여백-왼쪽:0; 여백 오른쪽:자동;}
.aplus-v2 .aplus-표준 .apm-heromodule-textright h3,
.aplus-v2 .aplus-표준 .apm-heromodule-textright ul,
.aplus-v2 .aplus-표준 .apm-heromodule-textright ol,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-list-item,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol .a-list-item {색상:흰색}
.aplus-v2 .aplus-standard.module-12 .textright {align-self:center; 오른쪽:50px; 여백 왼쪽:자동; 패딩:15px; 검정색; 너비:250px; 필터: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); 배경색: rgb(255,255,255); 배경색:rgba(255,255,255,0.7);}
html[dir='rtl'] .aplus-v2 .aplus-standard.module-12 .textright {왼쪽: 50px; 오른쪽:자동; 여백-왼쪽:0; 여백 오른쪽:자동;}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image,.aplus-v2 .aplus-standard.module-11 .apm-hero-image{float:none}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image img,.aplus-v2 .aplus-standard.module-11 .apm-hero-image img{위치:절대}
.aplus-v2 .aplus-standard.module-12 .apm-hero-text,.aplus-v2 .aplus-standard.module-11 .apm-hero-text{위치:상대}
.aplus-v2 .aplus-standard.module-11 .aplus-module-content,.aplus-v2 .aplus-standard.module-12 .aplus-module-content{min-height:300px; 디스플레이: 플렉스}
/* 모듈 13 텍스트 */
.aplus-v2 .aplus-표준 .aplus-module-13 {
패딩: 40px 0;
최대 너비: 979px;
}
.aplus-v2 .aplus-표준 .aplus-module-13 .aplus-13-heading-text {
패딩 하단: 10px;
}
.aplus-v2 .aplus-표준 .aplus-module-13 p {
텍스트 정렬: 왼쪽;
패딩 하단: 10px;
}
.aplus-v2 .aplus-표준 .aplus-module-13 p {
텍스트 정렬: 상속;
}
@media (최대 너비: 800px) {
/* 주요 미디어 쿼리 */
.aplus-v2 .aplus-standard .acs-ux-wrapfix {너비:100%;}
.aplus-v2 .aplus-standard .aplus-module-wrapper {폭:100%;}
.aplus-v2 .aplus-표준 .apm-leftimage {float:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .acs-ux-wrapfix {너비:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .aplus-module-wrapper {너비:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float:none;}
.aplus-v2 .aplus-표준 .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {마진-왼쪽: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 0px; 오른쪽 여백: 14px;}
/* Module1 미디어 쿼리 */
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; 너비:100%; 여백:0;}
.aplus-v2 .aplus-standard .apm-leftimage p {디스플레이:없음;}
.aplus-v2 .aplus-표준 .apm-centerthirdcol {float:none; 너비:100%;}
.aplus-v2 .aplus-표준 .apm-listbox {폭:100%;}
.aplus-v2 .aplus-표준 .apm-rightthirdcol {float:none; 너비:100%; 테두리 왼쪽:없음; 패딩:0; 여백:0; 여백 하단:20px;}
.aplus-v2 .aplus-표준 .apm-rightthirdcol-inner img {디스플레이:블록; 여백:자동;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; 너비:100%; 여백:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage p {display:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; 너비:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-listbox {너비:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; 너비:100%; 테두리 왼쪽:없음; 패딩:0; 여백:0; 여백 하단:20px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {display:block; 여백:자동;}
/* Module2/3 미디어 쿼리 */
.aplus-v2 .aplus-표준 .apm-sidemodule {폭:100%; 높이:자동;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {폭:100%; 위치:상대적; 표시:블록; 여백 하단:15px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {디스플레이:블록; 여백:0 자동;}
.aplus-v2 .aplus-표준 .apm-sidemodule-imageright {폭:100%; 위치:상대적; 표시:블록; 여백 하단:15px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright img {디스플레이:블록; 여백:0 자동;}
.aplus-v2 .aplus-표준 .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule {너비:100%; 높이:자동;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {너비:100%; 위치:상대적; 표시:블록; 여백 하단:15px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {display:block; 여백:0 자동;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {너비:100%; 위치:상대적; 표시:블록; 여백 하단:15px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {display:block; 여백:0 자동;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
/* 모듈4 미디어 쿼리 */
.aplus-v2 .aplus-standard .apm-fourthcol {마진:0; 패딩 하단:23px; 너비:100%; 부동:없음;}
.aplus-v2 .aplus-표준 .apm-fourthcol .apm-fourthcol-image {높이:상속;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {margin:0; 패딩 하단:23px; 너비:100%; 부동:없음;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {높이:상속;}
/* Module5 미디어 쿼리 */
.aplus-v2 .aplus-표준 테이블.apm-tablemodule-table {너비:100%;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell {너비:자동;}
html[dir='rtl'] .aplus-v2 .aplus-standard table.apm-tablemodule-table {너비:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {너비:자동;}
}
/* aui 해킹 */
.aplus-v2 .aplus-standard * {-moz-box-sizing: 테두리 상자;-webkit-box-sizing: 테두리 상자;box-sizing: 테두리 상자;}
.aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;position: 상대;패딩: 14px 18px ;}
.aplus-v2 .aplus-standard .a-box {디스플레이: 블록;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px #ddd 솔리드;배경- 색상: 흰색;}
.aplus-v2 .aplus-standard .a-color-alternate-배경 {배경색: #f3f3f3!important;}
.aplus-v2 .aplus-standard .a-section {마진 하단: 12px;}
.aplus-v2 .aplus-standard .a-size-base {글꼴 크기: 13px!important; 줄 높이: 19px!important;}
.aplus-v2 .aplus-standard .a-spacing-base, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base {margin-bottom: 14px!important;}
.aplus-v2 .aplus-standard .a-spacing-large, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large {margin-bottom: 22px!important;}
.aplus-v2 .aplus-standard .a-spacing-mini, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-mini {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard .a-spacing-small, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-small {margin-bottom: 10px!important;}
.aplus-v2 .aplus-standard a, .aplus-v2 .aplus-standard a:방문, .aplus-v2 .aplus-standard a:active, .aplus-v2 .aplus-standard a:link {텍스트 장식: 없음;}
.aplus-v2 .aplus-standard a:hover {텍스트 장식: 밑줄; 커서: 포인터;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {글꼴 계열: Arial,sans-serif; 텍스트 렌더링:optimLegibility;padding-bottom: 4px;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {글꼴 계열: 상속;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4, .aplus-v2 .aplus-standard h5, .aplus-v2 .aplus-standard h6 {패딩: 0;마진: 0;}
.aplus-v2 .aplus-standard h3{글꼴-가중치: 굵게;글꼴-크기: 17px;줄 높이: 1.255;}
.aplus-v2 .aplus-standard h4 {글꼴 무게: 일반;글꼴 크기: 17px;줄 높이: 1.255;}
.aplus-v2 .aplus-standard h5 {글꼴-가중치: 굵게;글꼴-크기: 13px;줄 높이: 19px;}
.aplus-v2 .aplus-standard img {수직 정렬: 상단;최대 너비: 100%;}
.aplus-v2 .aplus-standard p {패딩: 0;여백: 0 0 14px 0;}
.aplus-v2 .aplus-standard ul li {목록 스타일: 디스크;}
.aplus-v2 .aplus-standard ul {마진: 0 0 18px 18px;}
.aplus-v2 .aplus-standard ul, .aplus-v2 .aplus-standard ol {패딩: 0;}
.aplus-v2 .aplus-standard ul:last-child, .aplus-v2 .aplus-standard ol:last-child {margin-bottom: 0!important;}
.aplus-v2 .aplus-standard .read-more-arrow-placeholder {텍스트 정렬: 오른쪽; 커서: 포인터; 디스플레이:없음;}
디스플레이: 블록;
여백 왼쪽: 자동;
여백 오른쪽: 자동;
}
.aplus-v2 .aplus-3p-고정 너비 {
너비: 970px;
}
.aplus-v2 .aplus-3p-fixed-width.aplus-모듈-래퍼 {
여백 왼쪽: 자동;
여백 오른쪽: 자동;
}.aplus-v2 {
표시:블록;
여백-왼쪽:자동;
여백 오른쪽:자동;
word-wrap: break-word;
오버플로 랩: 중단 단어;
단어 중단: 중단 단어;
}
/* 기술 사양에 대해서는 이 작업을 실행 취소합니다. 테이블 레이아웃이 깨지기 때문입니다 */
.aplus-v2 .aplus-standard .aplus-tech-spec-table { 단어 구분: 초기; }
.aplus-v2 .aplus-standard .aplus-module-wrapper {텍스트 정렬:상속; 표시:블록; 여백-오른쪽:자동;여백-왼쪽:자동;}
.aplus-v2 .aplus-standard.aplus-module.module-1,
.aplus-v2 .aplus-standard.aplus-module.module-2,
.aplus-v2 .aplus-standard.aplus-module.module-3,
.aplus-v2 .aplus-standard.aplus-module.module-4,
.aplus-v2 .aplus-standard.aplus-module.module-6,
.aplus-v2 .aplus-standard.aplus-module.module-7,
.aplus-v2 .aplus-standard.aplus-module.module-8,
.aplus-v2 .aplus-standard.aplus-module.module-9,
.aplus-v2 .aplus-standard.aplus-module.module-10,
.aplus-v2 .aplus-standard.aplus-module.module-11,
.aplus-v2 .aplus-standard.aplus-module.module-12{padding-bottom:12px; 여백 하단:12px;}
.aplus-v2 .aplus-standard.aplus-module:last-child{border-bottom:none}
.aplus-v2 .aplus-standard.aplus-module {최소 너비:979px;}
/* 세부정보 페이지에서 aui를 재정의하려면 추가 CSS가 필요합니다 */
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes {border:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {배경:없음;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td.selected {배경색:#ffd;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td:first-child {배경:#f7f7f7; 글꼴 두께:굵게;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {배경:없음; 국경 오른쪽:없음;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered tr td,.aplus-v2 .aplus-standard .aplus-module table.aplus-chart.a-bordered tr th {border- 하단:1px 점선 #999;}
/* A+ 템플릿 - 일반 모듈 CSS */
.aplus-v2 .aplus-standard .apm-top {높이:100%; 수직 정렬:상단;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-top {패딩-왼쪽: 0px; 패딩 오른쪽: 3px}
.aplus-v2 .aplus-standard .apm-center {높이:100%; 수직 정렬:가운데; 텍스트 정렬:가운데;}
.aplus-v2 .aplus-standard .apm-row {폭:100%; 디스플레이:인라인 블록;}
.aplus-v2 .aplus-표준 .apm-wrap {폭:100%;}
.aplus-v2 .aplus-표준 .apm-고정 폭 {폭:969px;}
.aplus-v2 .aplus-표준 .apm-floatleft {float:left;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float:right;}
.aplus-v2 .aplus-표준 .apm-floatright {float:right;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatright {float:left;}
.aplus-v2 .aplus-표준 .apm-floatnone {float:none;}
.aplus-v2 .aplus-standard .apm-spacing img {경계:없음;}
.aplus-v2 .aplus-표준 .apm-leftimage {float:left; 표시:블록; 오른쪽 여백:20px; 여백 하단:10px;너비: 300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float: 오른쪽; 오른쪽 여백: 0px; 여백 왼쪽:20px;}
.aplus-v2 .aplus-standard .apm-centerimage {텍스트 정렬: 센터; 너비:300px; 표시:블록; 여백 하단:10px;}
.aplus-v2 .aplus-표준 .apm-centerthirdcol {최소 너비:359px; 디스플레이:블록}
.aplus-v2 .aplus-표준 .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {마진-왼쪽: 334px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 0px; 오른쪽 여백: 334px;}
.aplus-v2 .aplus-표준 .apm-rightthirdcol {float:right; 너비:230px; 왼쪽 패딩:30px; 여백-왼쪽:30px; 테두리 왼쪽:1px 단색 #dddddd;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float: 왼쪽; 왼쪽 패딩: 0px; 오른쪽 패딩:30px; 여백-왼쪽:0px; 오른쪽 여백:30px; 테두리 왼쪽:0px; 테두리 오른쪽:1px 솔리드 #dddddd;}
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {너비:709px; 디스플레이:블록;}
.aplus-v2 .aplus-표준 .apm-lefthalfcol {너비:480px; 오른쪽 패딩:30px; 표시:블록; 왼쪽으로 뜨다;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefthalfcol {padding-left:30px; 부동:오른쪽;}
.aplus-v2 .aplus-표준 .apm-righthalfcol {너비:480px; 표시:블록; 왼쪽으로 뜨다;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-righthalfcol {float:right;}
.aplus-v2 .aplus-표준 .apm-eventhirdcol {너비:300px; 디스플레이:블록;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table {테두리 간격: 0px 0px; 국경 붕괴: 붕괴;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {수직 정렬: 상단;}
.aplus-v2 .aplus-표준 .apm-fourthcol {너비:220px; 왼쪽으로 뜨다;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {float:right;}
.aplus-v2 .aplus-표준 .apm-fourthcol .apm-fourthcol-image {위치:상대적;}
.aplus-v2 .aplus-표준 .apm-fourthcol img {디스플레이:블록; 여백:0 자동;}
.aplus-v2 .aplus-standard .apm-fourthcol-table {테두리 간격: 0px 0px; 국경 붕괴: 붕괴;}
.aplus-v2 .aplus-standard .apm-fourthcol-table tr td {수직 정렬: 상단;}
.aplus-v2 .aplus-표준 .apm-listbox {폭:100%;}
.aplus-v2 .aplus-표준 .apm-iconheader {float:왼쪽; 왼쪽 패딩:10px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-iconheader {float:right; 패딩-왼쪽:0px; 패딩 오른쪽: 10px}
.aplus-v2 .aplus-standard .apm-spacing ul:last-child,.aplus-v2 .aplus-standard ol:last-child {margin-bottom:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul,.aplus-v2 .aplus-standard ol {padding:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul {마진:0 0 18px 18px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 18px 18px 0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li,.aplus-v2 .aplus-standard ol li {word-wrap:break-word; 마진:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li {margin:0 !important;}
/* A+ 템플릿 - 모듈 1 특정 CSS */
.aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {display:inline-block; 너비:359px;}
/* A+ 템플릿 - 모듈 2/3 특정 CSS */
.aplus-v2 .aplus-standard .apm-sidemodule {텍스트 정렬:왼쪽; 여백:0 자동; 너비:970px; 패딩:0; 배경색:#ffffff; 위치:상대적;}
.aplus-v2 .aplus-standard .apm-sidemodule {텍스트 정렬:상속;}
.aplus-v2 .aplus-standard .apm-sidemodule-textright {위치:상대적; 디스플레이:테이블 셀; 수직 정렬:가운데; 왼쪽 패딩:40px; 높이:300px; 최대 높이:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textright {padding-left:0px; 오른쪽 패딩: 40px;}
.aplus-v2 .aplus-standard .apm-sidemodule-textleft {위치:상대; 디스플레이:테이블 셀; 수직 정렬:가운데; 높이:300px; 최대 높이:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {padding-left:0px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {위치:상대; 왼쪽으로 뜨다; 디스플레이:블록;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:right;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {위치:상대적; 플로트:오른쪽; 디스플레이:블록;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {float:left;}
/* A+ 템플릿 - 모듈 4 특정 CSS */
.aplus-v2 .aplus-standard.aplus-module.module-4th {패딩: 0px; 오른쪽 패딩:30px; 너비:220px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4th {padding-left: 30px; 패딩 오른쪽: 0px;}
.aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-right:0px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type {padding-left: 0px}
/* A+ 템플릿 - 모듈 5 특정 CSS */
.aplus-v2 .aplus-standard .apm-tablemodule {텍스트 정렬:왼쪽; 여백:0 자동; 너비:970px; 디스플레이:테이블;}
.aplus-v2 .aplus-표준 테이블.apm-tablemodule-table {border-bottom:1px solid #dddddd; 너비: 970px; 왼쪽:4%;테이블 레이아웃: 고정}
.aplus-v2 .aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid #dddddd; 패딩:8px 14px 6px !중요; 배경색:#f7f7f7; 글꼴 두께:일반; 색상:#626262; float:없음 !중요; 여백 오른쪽:0; 텍스트 정렬:가운데; 너비:106px;}
.aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px !important; 왼쪽 패딩:14px; 패딩 하단:8px; 테두리 상단:1px 솔리드 #dddddd; 테두리 하단:1px 솔리드 #dddddd; 텍스트 정렬:중심;너비:상속!중요}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected {배경색:#fff5ec;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell 범위 {word-wrap:break-word;}
.aplus-v2 .aplus-standard .apm-tablemodule-keyhead {테두리 오른쪽:1px 솔리드 #dddddd;}
.aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead {경계:0 !중요; 너비:18%;}
.aplus-v2 .aplus-표준 .apm-tablemodule-image {배경색:#FFFFFF; 패딩:0 !중요; 텍스트 정렬:가운데; 오버플로:숨김; 수직 정렬:하단;}
.aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img {max-width:none !important;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table th {padding-bottom:8px; 텍스트 정렬:가운데;}
.aplus-v2 .aplus-standard .apm-checked {text-align:center;}
/* A+ 템플릿 - 모듈 6 특정 CSS */
.aplus-v2 .aplus-standard .apm-hovermodule {텍스트 정렬:왼쪽; 여백:0 자동; 너비:970px; 패딩: 0; 배경색:#ffffff; 위치:상대적;}
.aplus-v2 .aplus-standard .apm-hovermodule {텍스트 정렬:상속;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides {배경색:#ffffff; 너비:970px; 높이:300px;}
.aplus-v2 .aplus-표준 .apm-hovermodule-slides-inner {margin-left:345px; 위치:절대; Z-색인:25;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margin-left:0px; 오른쪽 여백:345px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {패딩 상단: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {왼쪽: 0px; 오른쪽:345px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage {수직 정렬:상단; 디스플레이: 인라인 블록; 너비:80px; 커서:포인터; 여백 오른쪽:35px; 패딩:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {margin-right:0px; 여백 왼쪽:35px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-bg {배경색:#ffffff; 너비:80px; 높이:80px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-right:0 !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-left:0 !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a {text-transform:uppercase; 글꼴 크기:11px; 글꼴 두께:굵게;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a:hover {텍스트 장식:없음; 색상:#333333 !중요;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage img {테두리:1px 솔리드 #888888;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon:hover {불투명도:1 !important; 필터:알파(불투명도=100) !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon img {불투명도:0.3; 필터:알파(불투명도=30);}
.aplus-v2 .aplus-standard .apm-hovermodule-image {위치:절대; 왼쪽:0; Z-색인: 1;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-image {right:0;}
/* A+ 템플릿 - 모듈 9 특정 CSS */
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {패딩: 0 35px 0 0; 너비:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {패딩: 0 0 0 35px; 너비:300px;}
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center:last-of-type {패딩:0px;}
/*A+ 템플릿 - 모듈 11/12 특정 CSS */
.aplus-v2 .aplus-standard .apm-heromodule-textright {align-self:center; 오른쪽:50px; 여백 왼쪽:자동; 패딩:15px; 필터: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); 배경색: rgb(0,0,0); 배경색:rgba(0,0,0,0.7);색상:흰색; 너비:250px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-heromodule-textright {왼쪽: 50px; 오른쪽:자동; 여백-왼쪽:0; 여백 오른쪽:자동;}
.aplus-v2 .aplus-표준 .apm-heromodule-textright h3,
.aplus-v2 .aplus-표준 .apm-heromodule-textright ul,
.aplus-v2 .aplus-표준 .apm-heromodule-textright ol,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-list-item,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol .a-list-item {색상:흰색}
.aplus-v2 .aplus-standard.module-12 .textright {align-self:center; 오른쪽:50px; 여백 왼쪽:자동; 패딩:15px; 검정색; 너비:250px; 필터: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); 배경색: rgb(255,255,255); 배경색:rgba(255,255,255,0.7);}
html[dir='rtl'] .aplus-v2 .aplus-standard.module-12 .textright {왼쪽: 50px; 오른쪽:자동; 여백-왼쪽:0; 여백 오른쪽:자동;}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image,.aplus-v2 .aplus-standard.module-11 .apm-hero-image{float:none}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image img,.aplus-v2 .aplus-standard.module-11 .apm-hero-image img{위치:절대}
.aplus-v2 .aplus-standard.module-12 .apm-hero-text,.aplus-v2 .aplus-standard.module-11 .apm-hero-text{위치:상대}
.aplus-v2 .aplus-standard.module-11 .aplus-module-content,.aplus-v2 .aplus-standard.module-12 .aplus-module-content{min-height:300px; 디스플레이: 플렉스}
/* 모듈 13 텍스트 */
.aplus-v2 .aplus-표준 .aplus-module-13 {
패딩: 40px 0;
최대 너비: 979px;
}
.aplus-v2 .aplus-표준 .aplus-module-13 .aplus-13-heading-text {
패딩 하단: 10px;
}
.aplus-v2 .aplus-표준 .aplus-module-13 p {
텍스트 정렬: 왼쪽;
패딩 하단: 10px;
}
.aplus-v2 .aplus-표준 .aplus-module-13 p {
텍스트 정렬: 상속;
}
@media (최대 너비: 800px) {
/* 주요 미디어 쿼리 */
.aplus-v2 .aplus-standard .acs-ux-wrapfix {너비:100%;}
.aplus-v2 .aplus-standard .aplus-module-wrapper {폭:100%;}
.aplus-v2 .aplus-표준 .apm-leftimage {float:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .acs-ux-wrapfix {너비:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .aplus-module-wrapper {너비:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float:none;}
.aplus-v2 .aplus-표준 .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {마진-왼쪽: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margin-left: 0px; 오른쪽 여백: 14px;}
/* Module1 미디어 쿼리 */
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; 너비:100%; 여백:0;}
.aplus-v2 .aplus-standard .apm-leftimage p {디스플레이:없음;}
.aplus-v2 .aplus-표준 .apm-centerthirdcol {float:none; 너비:100%;}
.aplus-v2 .aplus-표준 .apm-listbox {폭:100%;}
.aplus-v2 .aplus-표준 .apm-rightthirdcol {float:none; 너비:100%; 테두리 왼쪽:없음; 패딩:0; 여백:0; 여백 하단:20px;}
.aplus-v2 .aplus-표준 .apm-rightthirdcol-inner img {디스플레이:블록; 여백:자동;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; 너비:100%; 여백:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage p {display:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; 너비:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-listbox {너비:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; 너비:100%; 테두리 왼쪽:없음; 패딩:0; 여백:0; 여백 하단:20px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {display:block; 여백:자동;}
/* Module2/3 미디어 쿼리 */
.aplus-v2 .aplus-표준 .apm-sidemodule {폭:100%; 높이:자동;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {폭:100%; 위치:상대적; 표시:블록; 여백 하단:15px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {디스플레이:블록; 여백:0 자동;}
.aplus-v2 .aplus-표준 .apm-sidemodule-imageright {폭:100%; 위치:상대적; 표시:블록; 여백 하단:15px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright img {디스플레이:블록; 여백:0 자동;}
.aplus-v2 .aplus-표준 .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule {너비:100%; 높이:자동;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {너비:100%; 위치:상대적; 표시:블록; 여백 하단:15px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {display:block; 여백:0 자동;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {너비:100%; 위치:상대적; 표시:블록; 여백 하단:15px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {display:block; 여백:0 자동;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
/* 모듈4 미디어 쿼리 */
.aplus-v2 .aplus-standard .apm-fourthcol {마진:0; 패딩 하단:23px; 너비:100%; 부동:없음;}
.aplus-v2 .aplus-표준 .apm-fourthcol .apm-fourthcol-image {높이:상속;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {margin:0; 패딩 하단:23px; 너비:100%; 부동:없음;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {높이:상속;}
/* Module5 미디어 쿼리 */
.aplus-v2 .aplus-표준 테이블.apm-tablemodule-table {너비:100%;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell {너비:자동;}
html[dir='rtl'] .aplus-v2 .aplus-standard table.apm-tablemodule-table {너비:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {너비:자동;}
}
/* aui 해킹 */
.aplus-v2 .aplus-standard * {-moz-box-sizing: 테두리 상자;-webkit-box-sizing: 테두리 상자;box-sizing: 테두리 상자;}
.aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;position: 상대;패딩: 14px 18px ;}
.aplus-v2 .aplus-standard .a-box {디스플레이: 블록;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px #ddd 솔리드;배경- 색상: 흰색;}
.aplus-v2 .aplus-standard .a-color-alternate-배경 {배경색: #f3f3f3!important;}
.aplus-v2 .aplus-standard .a-section {마진 하단: 12px;}
.aplus-v2 .aplus-standard .a-size-base {글꼴 크기: 13px!important; 줄 높이: 19px!important;}
.aplus-v2 .aplus-standard .a-spacing-base, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base {margin-bottom: 14px!important;}
.aplus-v2 .aplus-standard .a-spacing-large, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large {margin-bottom: 22px!important;}
.aplus-v2 .aplus-standard .a-spacing-mini, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-mini {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard .a-spacing-small, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-small {margin-bottom: 10px!important;}
.aplus-v2 .aplus-standard a, .aplus-v2 .aplus-standard a:방문, .aplus-v2 .aplus-standard a:active, .aplus-v2 .aplus-standard a:link {텍스트 장식: 없음;}
.aplus-v2 .aplus-standard a:hover {텍스트 장식: 밑줄; 커서: 포인터;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {글꼴 계열: Arial,sans-serif; 텍스트 렌더링:optimLegibility;padding-bottom: 4px;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {글꼴 계열: 상속;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4, .aplus-v2 .aplus-standard h5, .aplus-v2 .aplus-standard h6 {패딩: 0;마진: 0;}
.aplus-v2 .aplus-standard h3{글꼴-가중치: 굵게;글꼴-크기: 17px;줄 높이: 1.255;}
.aplus-v2 .aplus-standard h4 {글꼴 무게: 일반;글꼴 크기: 17px;줄 높이: 1.255;}
.aplus-v2 .aplus-standard h5 {글꼴-가중치: 굵게;글꼴-크기: 13px;줄 높이: 19px;}
.aplus-v2 .aplus-standard img {수직 정렬: 상단;최대 너비: 100%;}
.aplus-v2 .aplus-standard p {패딩: 0;여백: 0 0 14px 0;}
.aplus-v2 .aplus-standard ul li {목록 스타일: 디스크;}
.aplus-v2 .aplus-standard ul {마진: 0 0 18px 18px;}
.aplus-v2 .aplus-standard ul, .aplus-v2 .aplus-standard ol {패딩: 0;}
.aplus-v2 .aplus-standard ul:last-child, .aplus-v2 .aplus-standard ol:last-child {margin-bottom: 0!important;}
.aplus-v2 .aplus-standard .read-more-arrow-placeholder {텍스트 정렬: 오른쪽; 커서: 포인터; 디스플레이:없음;}


계란 보관 상자 포함
장난감 계란에는 보관 상자가 포함되어 있어 아이가 놀고 난 후에도 보관 공간을 제공할 수 있습니다.
이 보관 상자에는 실제 계란도 보관할 수 있습니다. 계란을 보관할 곳을 찾을 수 없다면, 실제 계란이 손상되지 않도록 아이의 계란판을 먼저 빌려보세요. 





공유하다












